设置切换器的尺寸
下面,开始深入学习插件功能,比如,修改图片切换器的默认尺寸,与之有关的有三个参数:
| 参数名称 | 默认值 | 数据类型 | 描述 |
|---|---|---|---|
| width | 900 | Int | 图片切换器的宽度 |
| height | 400 | Int | 图片切换器的高度 |
| boxSizing | borderBox | String | 盒式模型,边框尺寸是否计入切换器总尺寸(类似于 CSS boxSizing) borderBox:是,图片的实际宽度 = 切换器宽度 - 边框宽度 contentBox:否,图片的实际宽度 = 切换器宽度 |
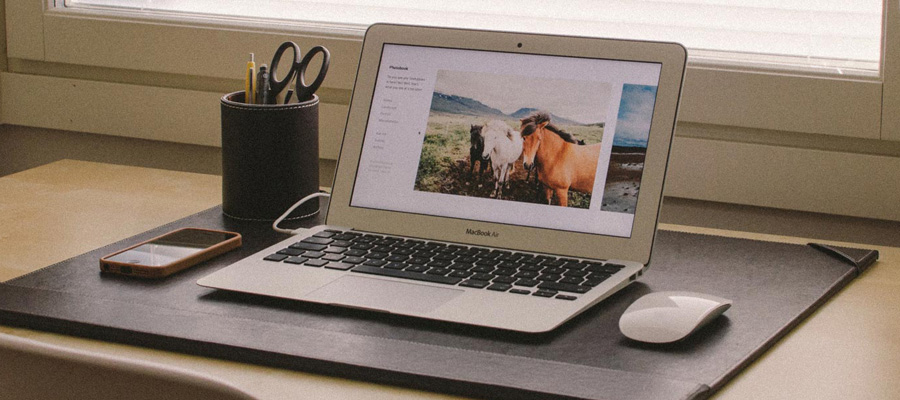
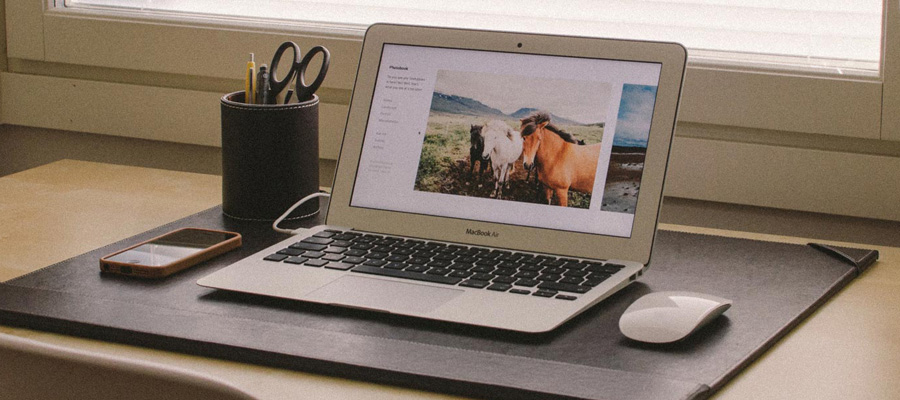
参数比较简单,也容易理解,比较特别的是第三个参数 boxSizing,这个类似于 CSS 的盒式模型,下面是两个 Demo,它们的尺寸设置完全相同,唯一不同的是它们采用了不用的盒式模型,因为边框宽度为 5 像素,所以它们之间的总宽度相差 10 像素,对比一下,相信你已经明白盒式模型参数的用法。
demo 1



demo 2



最终代码
<html>
<head>
<meta charset="utf-8">
<title>hhScroll demo</title>
<link rel="stylesheet" href="style/hhScroll-x.x.x.css">
<script src="script/jquery-1.11.1.min.js"></script>
<script src="script/hhScroll-x.x.x.js"></script>
<script>
$(document).ready(function(){
$(".demo1").hhscroll({width:,height:,boxSizing:"borderBox"});
$(".demo2").hhscroll({width:,height:,boxSizing:"contentBox"});
});
</script>
</head>
<body>
<div class="gallery demo1">
<div><a href="javascript:;"><img src="image/slide01.jpg" /></a></div>
<div><a href="javascript:;"><img src="image/slide02.jpg" /></a></div>
<div><a href="javascript:;"><img src="image/slide03.jpg" /></a></div>
</div>
<div class="gallery demo2">
<div><a href="javascript:;"><img src="image/slide01.jpg" /></a></div>
<div><a href="javascript:;"><img src="image/slide02.jpg" /></a></div>
<div><a href="javascript:;"><img src="image/slide03.jpg" /></a></div>
</div>
</body>
</html>