带有文字描述的图片切换器
这个 Demo 比较常见,而且也比较容易实现,主要是文字的定位问题,因为父元素在插件运行后已经是定位元素,所以,只需要将文字设为绝对定位,放在最下面即可,然后添加锚点链接之类的功能,大体思路就是这样 。

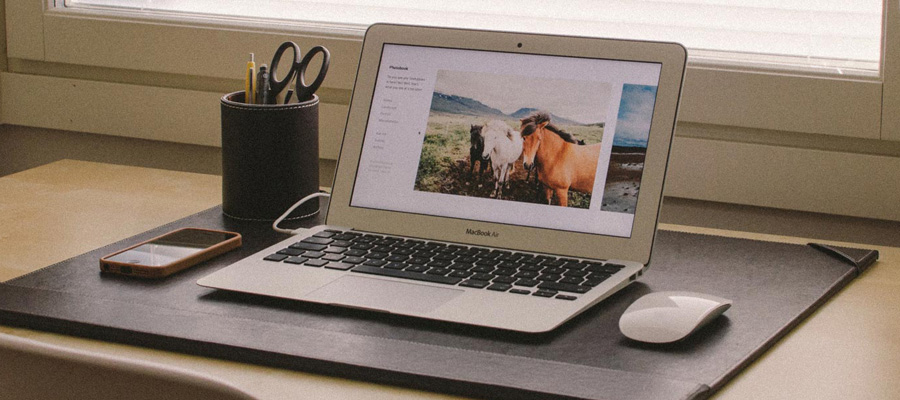
实用便捷的办公设备

简约精致的办公环境

丰富多姿的业余生活
<div class="gallery">
<div><img src="image/slide01.jpg" /><p>实用便捷的办公设备</p></div>
<div><img src="image/slide02.jpg" /><p>简约精致的办公环境</p></div>
<div><img src="image/slide03.jpg" /><p>丰富多姿的业余生活</p></div>
</div>
未来我们还会添加更多的实用案例,为 hhScroll 的使用者提供参考。