设置切换器的边框
下面是设置边框样式的相关参数:
| 参数名称 | 默认值 | 数据类型 | 描述 |
|---|---|---|---|
| borderWidth | 5 | Int | 边框效果,设置边框的宽度与高度 |
| borderStyle | solid | String | 边框效果,设置边框样式类型,solid、dashed 等,等同于 CSS 边框属性 |
| borderColor | #fff | String | 边框效果,设置边框的颜色,其值为 CSS 有效颜色值 |
| borderRadius | 3 | Int | 边框效果,边角弧度,0 为直角 |
设置边框的参数通俗易懂,作为前端开发者一眼就能看出这四个参数与 CSS 中的 border 属性之间的关系。因此,这里也没有必要对其展开讲解。因为以上的参数完全开放,所以你可以发挥你的想象,自由的搭配它们,创造属于你自己风格的边框。
下面,我们给出几个 demo 供大家参考,也许你们能创造更多的可能性(注意,以下 demo 的 HTML 请参照简单案例)。
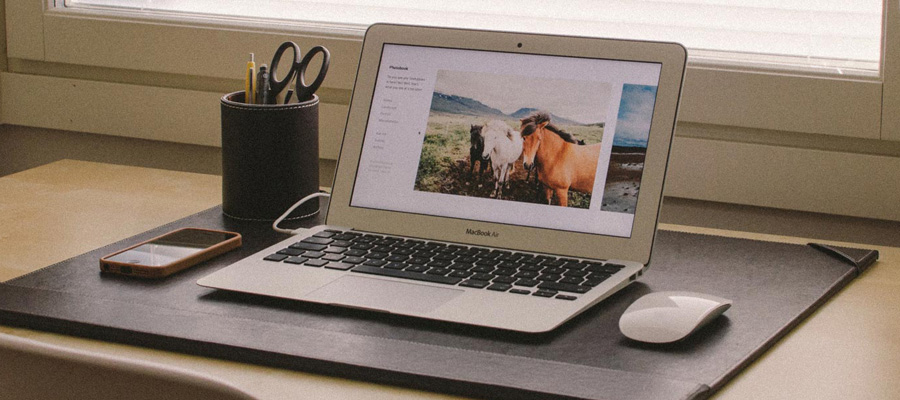
1. 无边框无圆角的图片切换器



js code
$(document).ready(function(){
$(".demo1").hhscroll({width:,height:,borderWidth:0,borderRadius:0});
});
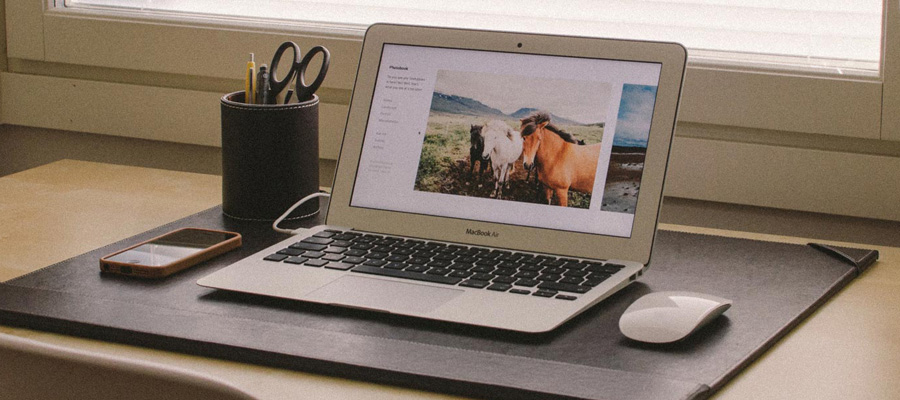
2. 宽边框的图片切换器



js code
$(document).ready(function(){
$(".demo2").hhscroll({width:,height:,borderWidth:15});
});
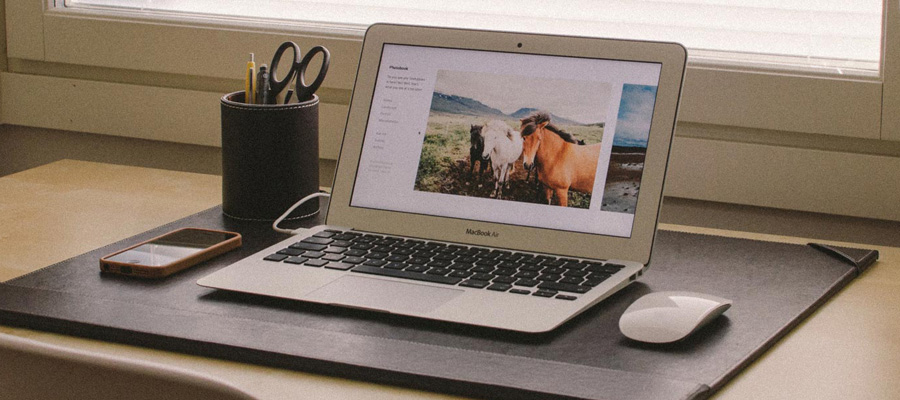
3. 细窄黑边的图片切换器



js code
$(document).ready(function(){
$(".demo3").hhscroll({width:,height:,borderWidth:2,borderColor:"#000"});
});