图片切换控制器
图片切换控制器是这个插件中很重要的一个功能。
用户在电脑上浏览网页时,可以用切换控制器轻松的切换图片,从而选择所需要的内容。图片切换控制器是电脑端的功能,与之对应的是移动终端的 滑动手势操作,这种功能上的差别主要是由 终端尺寸和操作习惯 所决定的,关于这两种功能的更多内容请看智能检测。
切换控制器外置也是很不错的功能,多数情况下,内置的控制器使用比较频繁,但有时也会存在外置的情况,我们考虑到了这一点,所以集成了这个小的功能。
除此之外,还有一点,我们希望这款插件能够给开发者提供更多的选择,所以,我们初期用心设计了两款图片切换控制器界面,它们非常漂亮,非常优雅,当然,后期我们会添加更多界面,也会添加用户自定义功能。
设置图片切换控制器
下面是设置切换控制器的相关参数:
| 参数名称 | 默认值 | 数据类型 | 描述 |
|---|---|---|---|
| controller | true | Boolean | 控制栏显示:true(显示)| false(隐藏) |
| controllerOuter | false | Boolean | 控制栏位置:true(外置)| false(内置) |
| controllerStyle | ctrl01 | String | 控制栏样式 ctrl01:半透明白色圆角 + 镂空方向箭头 ctrl02:土豪金方向箭头 |
我们制作了几个 demo 帮助开发者了解图片切换控制器(提示,demo 的 HTML 请参照简单案例)。
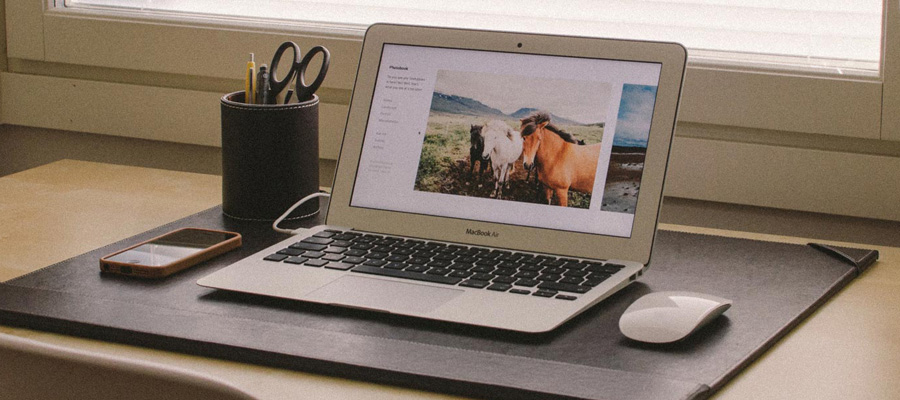
1. 禁用图片切换控制器



js code
$(document).ready(function(){
$(".demo1").hhscroll({width:,height:,controller:false});
});
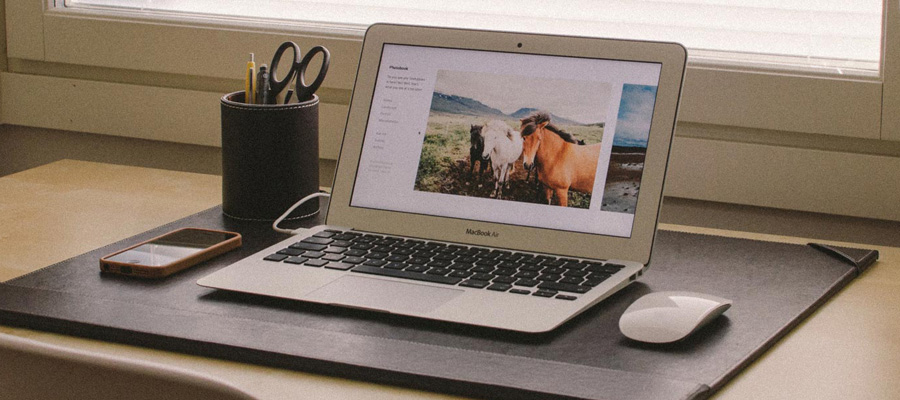
2. 外置的图片切换控制器



js code
$(document).ready(function(){
$(".demo2").hhscroll({width:,height:,controllerOuter:true});
});
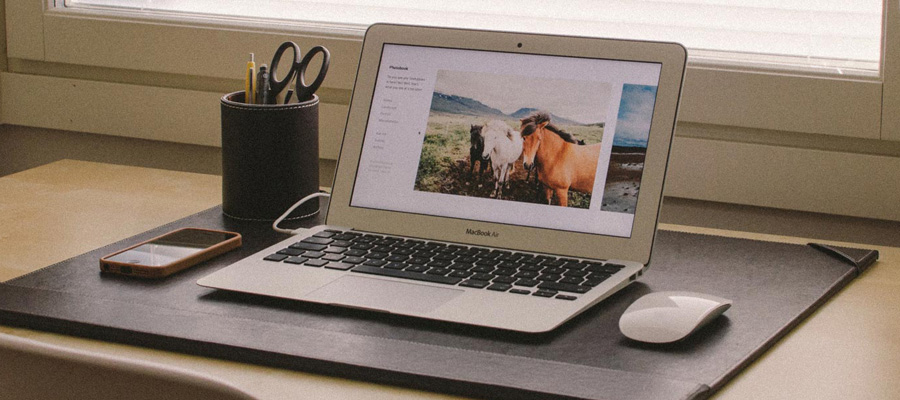
3. 图片切换控制器的内嵌样式一



js code
$(document).ready(function(){
$(".demo3").hhscroll({width:,height:,controllerStyle:"ctrl01"});
});
4. 图片切换控制器的内嵌样式二



js code
$(document).ready(function(){
$(".demo4").hhscroll({width:,height:,controllerStyle:"ctrl02"});
});